Le guide complet pour accélérer et optimiser WordPress

Optimiser la vitesse de chargement de votre site est très important, non seulement pour votre visiteur, mais également pour les moteurs de recherches tels que Google (Source: le blog webmasters de Google, toujours d’actualité même si l’annonce est parue en 2010).
Table des matières
- 1 Pourquoi la vitesse est-elle aussi importante?
- 2 Outils pour tester la vitesse de chargement
- 3 Le grand ménage
- 4 Les images
- 5 Hébergement de qualité
- 6 La cache serveur et navigateur
- 7 L’optimisation des fichiers
- 8 Le visuel
- 9 Content delivery network ( CDN )
- 10 Automatisation de la performance
- 11 À votre tour, est-ce que j’ai oublié quelque chose?
Pourquoi la vitesse est-elle aussi importante?

Optimiser votre site:
- Réduis le taux de rebond « Bounce Rate ».
- Augmente le temps passé survotre site.
- Augmente le nombre de pages vues.
- Améliore votre position dans les moteurs de recherche.
Concernant l’amélioration de votre position, les moteurs de recherche mesurent la vitesse de votre site web dans leur algorithme. Quand ils recommandent un site, ils veulent s’assurer que les utilisateurs trouveront ce qu’ils cherchent rapidement.
Outils pour tester la vitesse de chargement

GTMetrix : Probablement le service le plus complet disponible sur le marché. Souvent boudé par les débutants parce qu’il est plus difficile d’approche, il est néanmoins l’outil de prédilection pour tester la performance réelle de votre site. N’hésitez pas à effectuer plusieurs tests à partir de serveurs différents et avec des vitesses de connexions différentes.
Cet outil est également le seul à vous donner l’indice de vitesse de votre site. L’indice de vitesse (speed index) est sans aucun doute la donnée la plus importante en performance Web.
PageSpeed Insights : proviens directement du défunt Google labs. Il vous fournira des conseils techniques classés par priorité d’importance afin d’optimiser les performances de votre site. Je vous recommande donc fortement de régler les problèmes de haute et de moyenne importance tout d’abord.
Attention, ce n’est pas parce que vous obtenez une mauvaise note que votre site est nécessairement lent et l’inverse est également vrai.
Pingdom Tool : Cet outil vous aidera à tester la vitesse de votre site Web, et ce rapidement. Il vous sera possible de choisir la provenance de la requête ainsi que d’enregistrer ou non les résultats pour suivre votre progression pendant vos optimisations.
Le grand ménage

Limiter le nombre d’extensions
En fait, ce n’est pas le nombre, mais la qualité des plugins WordPress utilisée qui importe. Par contre, plus vous avez d’extensions activées, plus il devient difficile d’en contrôler la qualité. Il est donc bien de faire l’inventaire de vos extensions régulièrement et de vous assurer qu’elles sont toujours pertinentes.
Si vous en avez l’occasion, remplacez certaines extensions par un code équivalent.
Il est également possible de vous assurer de la qualité de vos extensions en installant Plugin Performance Profiler. Cet outil vous aidera à cibler les extensions qui ralentissent votre site.
Limiter/Désactiver les révisions WordPress
WordPress offre nativement un contrôle de révision sur les pages et les articles. Ce qui vous permet de revenir en arrière et d’afficher les modifications apportées à votre page. Même si ça peut sembler une bonne chose, au fil du temps cela peut conduire à des problèmes de performance.
Par exemple, disons que vous créez une page et que vous travaillez sur celle-ci à sept reprises. À chacune des fois, vous modifiez un mot ou deux. Bien que le changement dans la base de données soit mineurs, vous auriez maintenant huit copies de votre page originales, la principale et 7 autres révisions. Ce qui peut rapidement dégénérer et ralentir WordPress à long terme.
Pour corriger ce problème, insérer l’un des codes ci-dessous dans le fichier wp-config.php, situé à la racine de votre site.
Désactiver complètement les révisions:
define( 'WP_POST_REVISIONS', false );
Limiter le nombre de révisions:
define( 'WP_POST_REVISIONS', 3 ); // limite à 3 révisions
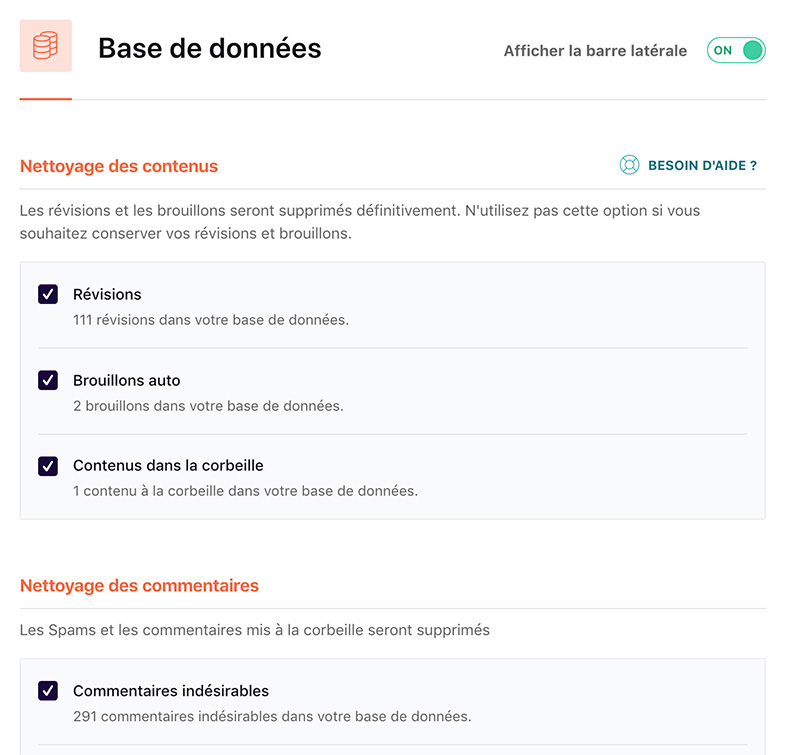
Nettoyer la base de données
Je pourrais écrire un article complet sur le nettoyage de la base de données WordPress. Ce que je vais sûrement faire un jour d’ailleurs. Vous connaissez déjà les révisions WordPress et vous savez comment les limiter. Mais sachez que vous devez également retirer les révisions déjà présentes dans votre base de données.
Pour cela, il n’y a rien de mieux que l’extension WP-Optimize. Cette extension vous permettra de non seulement retirer les révisions problématiques, mais aussi de nettoyer l’ensemble de la base de données WordPress. Il est également possible de programmer le nettoyage pour qu’il soit exécuté automatiquement à votre convenance.
WP Rocket vous offre aussi certaines options pour nettoyer votre base de données.

Limiter les ressources externes
Ce point est l’un des plus importants pour l’optimisation de votre site. Pourquoi? Simplement parce que les ressources externes peuvent difficilement être optimisées!
Qu’est ce que tu veux dire par ressource externe?
Une ressource externe est simplement un script, une feuille de style, une Font où toutes autres ressourcent qui n’est pas hébergé sur votre serveur. Même Google Analytics est une ressource externe!
Il est difficile de retirer Google Analytics, mais pour ce qui est du reste, c’est tout à fait envisageable. WP Rocket font un superbe job pour optimiser le script de Google Analytics.
Google fonts ou autres fournisseurs
Difficile également de retirer la Font de votre site, il est toutefois possible de restreindre le poids et le nombre de requêtes nécessaire.
Par exemple, Google Font vous permet de choisir parmi les styles vraiment utilisés sur votre site.
Widget et outils de partage
Les outils de partages tels que Facebook et Twitter peuvent être les éléments qui ralentissent le plus votre site.
En effet, les outils de partage peuvent nuire des façons suivantes:
- Téléchargement de ressources externes (les ressources externes ne peuvent pas être optimisées et elles ajoutent une requête DNS)
- Ajoute des requêtes HTTP supplémentaires
- Augmente le poids de la page
C’est pourquoi il est conseillé de supprimer ces outils de partage et de les remplacer par de simples boutons.
Publicités et produits affiliés
Comme il n’est pas possible d’optimiser les ressources externes. Les publicités et produits affiliés ne font pas exception. Si votre site affiche de la publicité, assurez-vous de ne pas en abuser et, si possible, utilisez une seule régie publicitaire. Donc, si vous utilisez Google Adsense et Viglink, pourquoi ne pas couper la poire en deux et laisser seulement une des deux?
Les produits affiliés sont bien souvent sous la forme d’images hébergés sur le serveur de la compagnie. Pourquoi ne pas héberger vous-même les images? Ce qui vous permettrait de les optimiser et de retirer une requête DNS.
Les images
Éliminer et remplacer les images
La toute première question que vous devez vous poser est la suivante : cette image est-elle vraiment indispensable? Un bon design doit être simple, et offre également les meilleures performances. Cela étant dit, une image bien placée peut également transmettre plus d’informations qu’un millier de mots. Il vous incombe donc de trouver le bon équilibre.
Ensuite, si vous êtes un développeur, vous devez vous demander s’il existe une autre façon d’intégrer les images dans votre site.
- Base64 – Cette technique est vieille comme le Web. Elle vous permettra de réduire le nombre de requêtes au serveur et d’être affiché instantanément. Attention de ne pas abuser des Base64 et de l’utiliser sur de petites images. Puisque cela peut affecter le poids de votre page et nuire plus qu’autre chose.
- SVG inline – Le SVG inline vous apportera les mêmes avantages que l’encodage en base64, sans les désavantages. Attention néanmoins, car les SVG inline ne sont pas supporté sur les versions antérieures à IE9.
- Sprites – Le CSS Sprite est également une très vieille technique pour optimiser l’affichage de vos images. Lorsque vous développez votre thème WordPress, il est peut-être avantageux de regrouper la plupart de vos petites images en une seul.
Mise à jour (29-04-2016)
Il est vrai que les images en Base64, les SVG inline et les Sprites réduiront le nombre de requêtes. Toutefois, si votre site est en HTTP/2, l’utilisation des techniques ci-haut peut nuire davantage qu’autre chose.
Sélectionner le bon type d’image
En effet, le bon type d’image peut faire la différence.
- JPG – Utilisez les JPG pour les photos, les images en hautes résolutions et celle avec beaucoup de détails.
- PNG – Utilisez les PNG pour les icônes, les logos, les illustrations et les images avec peu de détail.
- GIF – Les GIF ne sont pas si mal pour les petites images, mais par expérience ils sont très rarement supérieurs au PNG. Donc, n’utilisez les GIF que lorsque vous voulez une animation 😉
Sélectionner les bonnes dimensions
Attention de ne pas téléverser des images plus grandes que nécessaire dans votre site. Redimensionner manuellement celle-ci ou bien utiliser une extension telle que Imsanity pour redimensionner automatiquement les images à des dimensions acceptables. Imsanity n’optimise en aucun cas les images, elle ne fait que limiter leurs dimensions.

Assurez-vous ensuite d’utiliser le bon format d’image lorsque vous éditez une page.
Compression des images
La compression des images est une étape importante. Certes, vous pourriez le faire manuellement dans Photoshop, mais en plus d’être fastidieux vous obtiendrez de meilleurs résultats avec une extension spécialisée.
C’est ici que normalement je vous balance à la gueule une dizaine d’extensions WordPress pour optimiser vos images.
C’est exactement ce que je ne ferais pas, car c’est contre-productif et je veux vraiment vous aider.
J’ai essayé la plupart des extensions pour optimiser les images et je suis arrivé à la même conclusion que Matt. Soit que l’extension Compress JPEG & PNG images offrait les meilleures performances en plus d’être très facile à configurer pour les débutants. Pour configurer l’extension, vous devez seulement obtenir une clé API sur leur site Web.
L’extension est gratuite jusqu’à concurrence de 500 images par mois. Ce qui est amplement suffisant pour la plupart des sites.
Image responsive
Vos images sont maintenant compressées, c’est excellent! Quand est-il des visiteurs sur téléphone intelligent? Une image de 1200px n’est pas vraiment appropriée pour eux. C’est pourquoi certains développeurs tels que Cris Croyer de CSS-Tricks ont créé l’extension Ricg responsive images qui affichera la bonne dimension d’image en fonction de la largeur d’écran.
Mise à jour (29-04-2016)
Le projet Ricg est maintenant inclus dans le coeur de WordPress depuis la version 4.4.
Différer le reste ( Lazy-load )
Qu’est-ce qui est plus rapide qu’une image optimisée?
La réponse: aucune image!
En effet, il est possible de charger uniquement les images lorsque le lecteur en a besoin. Le chargement en différé est ma technique préférée, car elle permet de charger uniquement les images visibles par l’utilisateur.
L’excellent WP Rocket offre cette fonctionnalité directement dans leur extension de caching. Elle est également disponible séparément.
Attention, au moment où j’écris ces lignes, la plupart des extensions de Lazy-Load ne fonctionnent pas avec l’extension Ricg responsive images. Vous devrez alors faire un choix entre les deux, image responsive ou Lazy-Load.
Je choisis personnellement le Lazy-Load, car c’est la meilleure décision pour mon blogue.
Hébergement de qualité

Considérations de performance
Il est préférable de choisir un hébergement WordPress qui offre les éléments suivants:
- Assurez-vous qu’il soit possible de choisir parmi plusieurs endroits d’hébergement. Il est important de choisir le serveur le plus prêt de votre auditoire. Ceci changera positivement le temps de réponse de votre serveur.
- Assurez-vous que le forfait choisi soit sur SSD. La différence de prix est maintenant négligeable, il n’y a donc aucune raison de choisir un hébergement sans SSD.
Serveur partagé/mutualisé
Les serveurs partagés sont une solution d’hébergement économique. Comme son nom l’indique, ce serveur est partagé. Vous devrez donc partager les ressources du serveur avec des centaines, voir des milliers d’autres sites. Si l’un des sites présents sur votre serveur utilise plus de ressources, les performances de votre site en seront affectées.
Les serveurs partagés viennent très souvent avec une console d’administration telle que Cpanel pour faciliter la création de courriels, FTP, etc.
Si vous en avez le budget et que la performance de votre site est importante, je vous conseille d’éviter complètement les serveurs partagés.?
VPS administré
Le VPS ( Virtual Private Server ) est un hébergement aussi flexible qu’un serveur partagé puisqu’il est souvent accompagné d’une console d’administration tel que Cpanel. Contrairement au serveur partagé, le VPS vous réserve des ressources (RAM, CPU) à votre usage exclusif.
Les VPS administrés peuvent parfois être très onéreux. N’oubliez pas de bien magasiner pour ne pas payer trop cher.
VPS non administré
Le VPS non administré est le meilleur rapport de prix et performance. Cette catégorie d’hébergement est toutefois déconseillée au débutant. Ce site est notamment hébergé sur un VPS non administré.
Hébergements spécialisés WordPress
Si vous ne désirez pas passer trop de temps à configurer votre serveur pour de bonnes performances, l’hébergement spécialisé pour WordPress est une option très intéressante.
La plupart du temps, ils incluent des solutions tels que le caching directement sur le serveur. Il n’y a donc rien à configurer.

Une extension de cache WordPress est la façon la plus simple et rapide d’optimiser votre site.
Comme pour la section sur l’optimisation des images, je ne vais pas vous présenter plusieurs extensions de caching, seulement là meilleures, d’après moi.
WP Rocket est honnêtement difficile à supplanter en terme de performance et de facilité de configuration. C’est également le constat de Philip Blomsterberg qui a comparé les extensions de cache. Plus une extension est compliquée à configurer, plus il y a de chance de faire des erreurs de configuration. Ce n’est pas très plaisant de ne jamais être certain d’avoir configuré correctement la performance de notre site. Avec WP Rocket, vous achetez la certitude d’avoir la meilleure performance.
Pourquoi recommander uniquement cette extension ?
Je ne reçois absolument pas de commissions avec cette recommandation. Je souhaite simplement partager, à mon avis, la meilleure extension de caching. Il est bien entendu possible d’obtenir de bonne performance avec une extension gratuite telle que W3 Total Cache.
La cache serveur
Pour résumé de façon grossière, WordPress est dynamique et vous devez le rendre statique. Dans le cas contraire, à chaque fois qu’une page de votre site est visitée, votre serveur doit effectuer des calculs et opérations. Ensuite, le serveur génère le HTML et le retourne à votre navigateur. Ce processus doit normalement se répéter à chaque visite.
Si votre site possède une solution de caching, le serveur doit simplement retourner le HTML. Ce qui est beaucoup plus efficace. La cache serveur est automatiquement activée avec WP Rocket.
La cache navigateur
La cache navigateur peut accélérer considérablement le chargement aux visiteurs qui visite plusieurs pages de votre site. En effet, tous les fichiers statiques tels que les feuilles de style et les fichiers JavaScript peuvent être mis en cache par le navigateur. Ce qui permet le visionnement d’une deuxième page beaucoup plus rapidement. La cache navigateur est automatiquement activée avec WP Rocket.
L’optimisation des fichiers

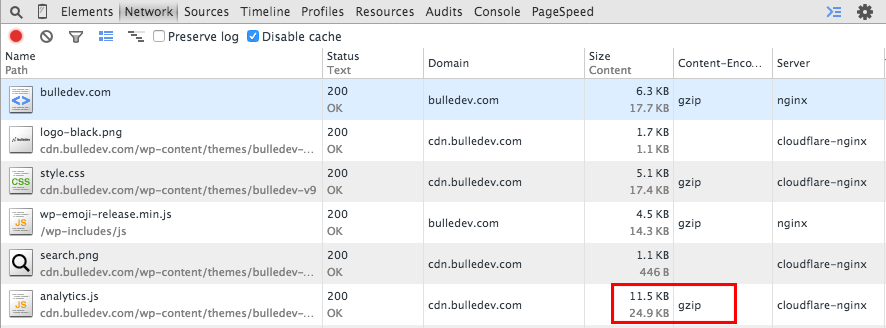
La compression
La compression la plus connue est sans aucun doute la compression Gzip.

Comme vous pouvez le voir, la compression réduit considérablement le poids des ressources statique. Le fichier analytics.js passe de 25.9KB à 11.7KB, ce qui n’est pas négligeable. La compression est automatiquement activée avec WP Rocket.
Pour savoir si la compression est activée sur votre site, utilisez cet outil.
Les ressources CSS
Il y a plusieurs techniques pour optimiser les ressources CSS, mais je vais garder cette section le plus simple possible.
Gardez simplement comme objectif de réduire au maximum le nombre de feuilles de style.
Le navigateur doit attendre le chargement complet de toutes les feuilles de style avant d’afficher quoique ce soit à l’utilisateur. En réduisant le nombre de feuilles de style, vous accélérez donc considérablement votre site.
C’est bien beau réduire le nombre de feuilles de style, mais avec WordPress c’est pratiquement impossible. Les thèmes sont très souvent axés “fonctionnalités” et il y a bien entendu une feuille de style par fonctionnalités. Une pour le thème, une pour le carrousel, une pour la Google font, une pour votre extension de formulaire, etc.
Si vous n’êtes pas un développeur qui peut utiliser GRUNT pour concaténer les fichiers CSS et que vous ne savez pas comment désactiver une feuille de style chargé par une extension. Votre objectif de réduire le nombre de feuilles de style peut paraître difficile à atteindre.
C’est toutefois possible, plusieurs extensions comme WP Rocket et W3 Total Cache peuvent vous aider avec la concaténation et cela sans la moindre ligne de code. Attention, la concaténation est une opération délicate! Il n’est pas rare que cette opération brise votre site. C’est donc à tester avec précaution.
Les fichiers JavaScript
Comme pour les ressources CSS, les fichiers JavaScript bloquent nativement l’affichage de la page. Il est donc conseillé de les réduire au maximum. Les développeurs ont la même flexibilité d’optimisation que pour les feuilles de styles et les débutants ont les extensions WP Rocket et W3 Total Cache.
Contrairement aux feuilles de style, il est possible de rendre “ASYNC” les scripts pour ne plus bloquer l’affichage et ainsi accélérer le chargement. Attention, la concaténation et le changement de type de chargement peuvent également briser votre site. Plus vous avez de scripts, plus il sera difficile de les optimiser.
Le visuel

Oui vous avez bien lu, le visuel est un aspect à considérer. La bonne performance commence toujours par un bon design. C’est ce que Brad Frost prêche dans un article devenu une apologie à la performance.
Ultimately performance is about respect. Respect your users’ time and they will be more likely to walk away with a positive experience. Good performance is good design. It’s time we treat it as such.
Est-ce que la page d’accueil de votre thème commence avec un énorme carrousel ? Vous êtes au courant que les carrousels sont pratiquement inutiles ? Votre site charge une vidéo en arrière-plan, ou une image HD? Votre site affiche tous les widgets sociaux? Si oui, n’oubliez pas que pour accélérer votre site vous devrez faire des compromis importants en ce qui concerne le visuel et rien n’est à négliger.
Prenez note que rien ne vous empêche d’intégrer les éléments ci-dessus. Je souhaite simplement vous mentionner que si la performance est une priorité, vous devrez faire un choix!
Content delivery network ( CDN )

Un CDN sera utile à vos visiteurs pour charger les éléments comme les images, les JavaScript et les feuilles de style à partir du serveur le plus près de chez eux.
Contrairement à ce que vous pouvez avoir lu, le CDN n’est pas toujours nécessaire. En fait, il peut même dans certains cas nuire au chargement de votre site s’il est utilisé sans raison. En effet, un CDN ajoutera une requête DNS au chargement de la page. Il est donc avisé de configurer un CDN lorsque vos visiteurs viennent de l’international.
Il y a toujours des exceptions, par exemple, j’utilise parfois le CDN CloudFlare, et ce même si le CDN n’est pas pertinent.
Lisez mon guide sur comment configurer Cloudflare pour WordPress.
À noter qu’un hébergement comme Kinsta (avec service à la clientèle et support technique en français) vous offre le CDN gratuitement peut importe le plan utilisé.
Pourquoi?
Parce que ça me permet de configurer le module SPDY sur des sites qui en ont besoin. C’est un peu technique, mais, en plus de permettre une meilleure compression, SPDY permet plusieurs requêtes, simultanément en multiplexage sur une seule connexion. Cela permet d’économiser sur les allers-retours entre le client et le serveur. SPDY permet donc, en théorie, d’accélérer votre site même s’il y a une requête DNS supplémentaire.
Mise à jour (29-04-2016)
CloudFlare est maintenant passé à HTTP/2. Ce qui offre les même bénéfices que le module SPDY et bien plus encore!
Automatisation de la performance

Je ne pouvais pas terminer un guide sur la performance Web sans vous parler de Google PageSpeed qui permet littéralement de faire des miracles sur certains sites.
PageSpeed est un module pour Apache ou Nginx qui optimise automatiquement votre site. Le module optimisera les feuilles de styles, les JavaScript, les images, etc.
Il est parfois compliqué d’optimiser un site et c’est encore plus vrai pour les sites WordPress qui permettent si facilement d’ajouter des extensions qui affectent négativement les performances.
PageSpeed pour développeur
Vous devez avoir un accès SSH et suivre les indications sur la documentation de PageSpeed..
