Comment installer un CDN et configurer W3 Total Cache pour débutants

Nous avons reçu quelques compliments de la part des utilisateurs concernant la rapidité de chargement de notre site. Vous voulez connaître notre secret pour avoir un site WordPress rapide. En plus d’utiliser un bon service d’hébergement WordPress et des plugins correctement codés et configurés, vous devez être certain d’activer le caching sur votre site et d’avoir un bon CDN (content delivery network). Pour notre installation, nous utilisons une extension appelée W3 Total Cache. Suite à vos nombreuses demandes, nous avons décidé de rédiger un guide étape par étape qui explique comment installer et configurer W3 Total Cache pour les débutants. Dans cet article, nous vous expliquerons comment configurer correctement le plugin afin de maximiser les bénéfices. Nous vous montrerons également comment combiner W3 Total Cache à un service CDN pour que votre site charge encore plus rapidement.
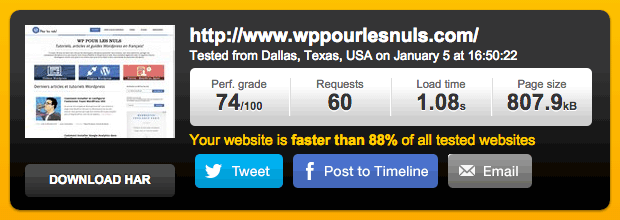
Avant de commencer, nous vous recommandons grandement de vérifier les performances de votre site en utilisant Google Page Speed et Pingdom Tools. Vous pourrez, de la sorte, comparer les résultats avant et après installation. Ci-dessous, la capture d’écran de nos résultats sur Pingdom (bon… il y a encore place à amélioration!) :

Qu’est-ce que W3 Total Cache ?
W3 Total Cache est l’extension la plus rapide et la plus complète pour évaluer les performances sur WordPress. De nombreux sites de renoms l’utilisent : AT&T, Mashable, Smashing Magazine et des millions d’autres. W3 Total Cache améliore l’expérience de l’utilisateur sur votre site en augmentant les performances de votre serveur. L’extension met en cache les éléments de votre site, réduisant le temps de chargement et fournissant une intégration CDN vraiment facile à réaliser.
Installer W3 Total Cache dans WordPress
Avant d’installer W3 Total Cache, veuillez désinstaller toutes les autres extensions de caching (par exemple, WP Super Cache). Si vous ne le faites pas avant l’installation, vous aurez des problèmes lors de l’activation. Allez sur votre panneau d’administrateur WordPress et cliquez sur Extensions > Ajouter. Cherchez « W3 Total Cache ». Vous devriez tomber sur une page semblable à celle ci-dessous. Cliquez sur « Installer maintenant », et ensuite, « Activer ».

Paramétrage et configuration de W3 Total Cache
Paramètres généraux
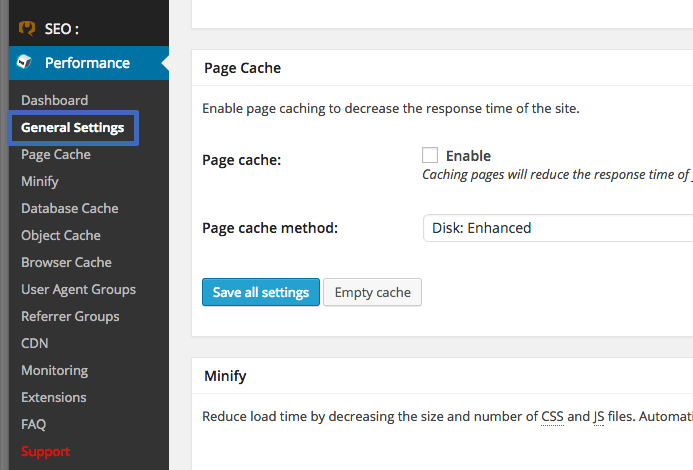
Vous pouvez trouver les paramètres généraux en cliquant sur le bouton Performance dans le menu de votre panneau d’administration WordPress. C’est ici que vous pourrez configurer les paramètres de base de l’extension.

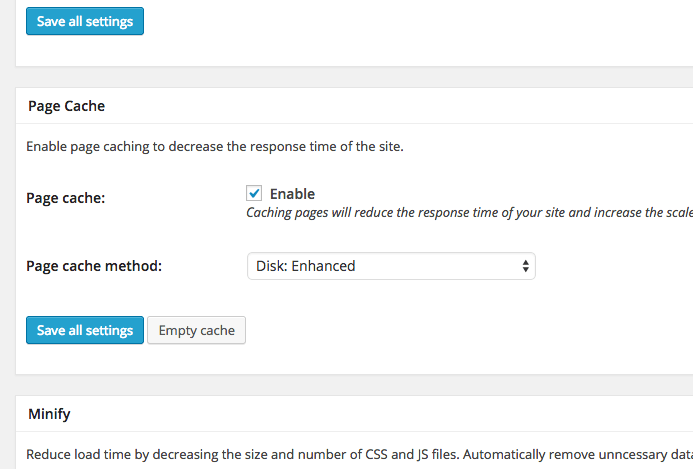
Qu’est ce que le Page Cache?
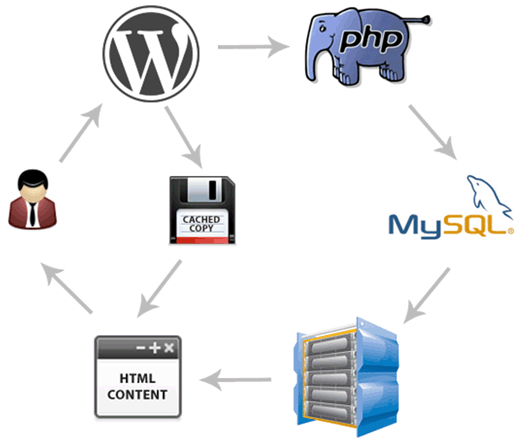
La première option que vous trouverez est le Page Cache. Cette option est responsable de créer des pages en cache statiques pour chaque page qui est chargée sur votre site web. Celles-ci ne seront donc plus rechargées dynamiquement lors de chaque visite. Si vous activez l’option, vous allez réduire le temps de chargement d’une façon drastique (on aime!). Voyez l’image ci-dessous pour voir comment fonctionne le Page Cache :

Comme vous pouvez le voir, normalement quand un utilisateur visite votre site, WordPress lance des scripts PHP et des demandes MySQL à votre base de données afin de trouver la page demandée. Le code du fichier PHP décompose les données et génère une page. La procédure demande des ressources au serveur. Une fois le caching de la page activé, le chargement du serveur est obsolète puisqu’une copie en cache est envoyée à l’utilisateur lorsqu’il revient sur la page.
Pour les hébergements WordPress mutualisés, qui sont souvent utilisés par les débutants, il est vivement recommandé d’utiliser la méthode Disk:Enhanced. Vous devriez cocher Enable Page Cache et ensuite sauvegarder les paramètres.

Pour la plupart des gens, cette manipulation leur suffit pour obtenir un bon caching des pages. Puisque ce guide est destiné aux débutants, nous passerons la configuration des paramètres avancés, les options par défaut étant suffisantes. Nous passerons également les options Minify, Database Cache et Object Cache. La raison étant que tous les serveurs ne fournissent pas des résultats optimisés pour ces options.
Qu’est-ce que le Browser Cache?
Chaque fois qu’un utilisateur visite un site, afin d’améliorer l’expérience de l’utilisateur, le navigateur télécharge dans son dossier de fichiers temporaires toutes les images, les fichiers CSS, JavaScripts et autres fichiers statiques. De cette façon, lorsqu’un utilisateur visitera la page suivante, celle-ci chargera beaucoup plus vite parce que tous les fichiers statiques seront déjà dans le cache de son navigateur. Autre option hyper performante.
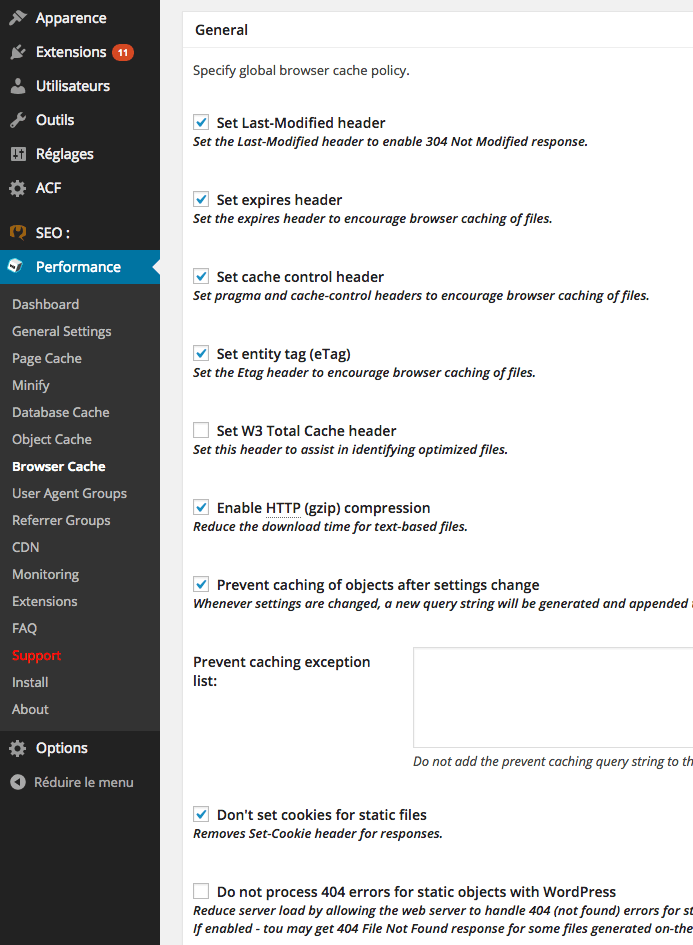
L’option Browser Cache de W3 Total Cache se fixe une limite dans le temps. Partant du principe dont vous ne changerez pas votre logo tous les jours, il n’y aura aucun problème qu’un tel fichier soit mit en cache pour 24 heures. Cochez simplement Enable sous l’option Browser Cache et cliquez sur Save all settings. A présent cliquez sur Performance » Browser Cache pour plus de paramètres.

Comme vous pouvez le voir dans l’image ci-dessus, nous avons presque tout activé, sauf l’option des erreurs 404. Une fois que vous sauvez les paramètres, toutes les autres options vont être automatiquement mises à jour d’elles-mêmes.
Qu’est-ce qu’un CDN ?
CDN, qui veut dire Content Delivery Network, vous permet de gérer votre contenu statique depuis plusieurs serveurs en réseau, plutôt que de n’utiliser que votre serveur qui vous héberge pour fournir vos fichiers. Cela permet de réduire le temps de chargement du serveur et d’accélérer votre site WordPress.
W3 Total Cache est compatible avec StackPack (anciennement MaxCDN), Amazon S3, Rackspace Cloud et Amazon Cloud Front. Ce paragraphe ne concerne que les sites qui utilisent un CDN ou qui souhaitent en utiliser un. Si vous pensez que vous utiliserez un CDN, nous vous recommandons StackPack (utilisez le code “daily” pour bénéficier d’une réduction de 25%). C’est super facile à utiliser et très efficace. Voici comment faire.
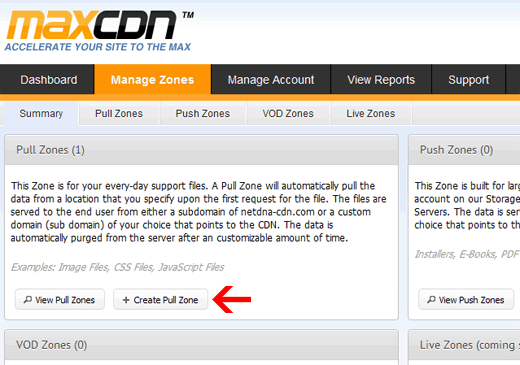
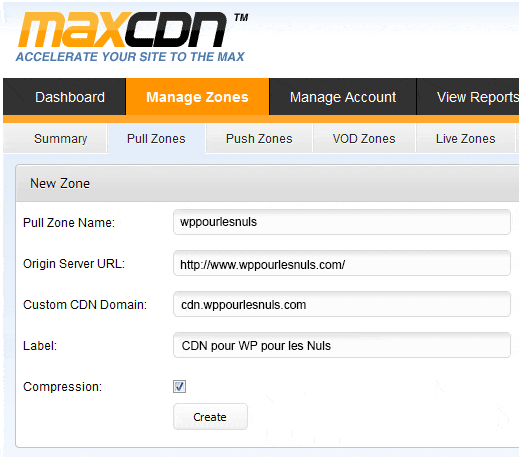
La première chose que vous devez faire est de créer un Pull Zone dans votre tableau de bord StackPack. Connectez-vous à votre compte StackPack, cliquez sur Manage Zones et ensuite sur Create Pull Zone.

Sur la prochaine page, il vous sera demandé de fournir les détails de votre pull zone:
- Pull Zone Name : Donnez simplement un nom à cette zone afin que vous puissiez l’identifier dans votre panneau StackPack.
- Origin Server URL : Entrez l’URL de votre site WordPress, en commençant par https:// et en ajoutant un slash / à la fin.
- Custom CDN Domain : Entrez n’importe quel sous-domaine. Par exemple : cdn.wppourlesnuls.com
- Label : Inscrivez une description pour ce pull zone.
- Compression : Permettre la compression vous fera économiser de la bande passante, il est donc recommandé que vous cochiez cette case.

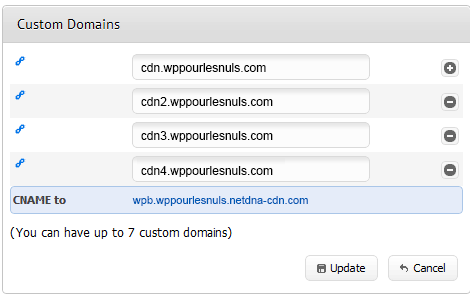
Cliquez sur Create et StackPack créera la Pull Zone. Sur la page suivante se trouvera une URL comme celle-ci : wpb.wppourlesnuls.netdna-cdn.com. Copiez et sauvez cette URL dans votre bloc-notes afin de l’utiliser plus tard. Maintenant que nous avons créé un Pull Zone, la prochaine étape est de configurer des zones de contenu. Vous pouvez le faire en allant sur le tableau de bord de votre StackPack. Cliquez sur Manage, à côté du Pull Zone que vous venez de créer. Sur la page suivante, cliquez sur Settings. Le but de créer des zones de contenu est d’ajouter des sous-domaines afin d’améliorer l’expérience de l’utilisateur en mettant en attente du contenu de différents sous-domaines dans le navigateur de l’utilisateur. Pour ça, cliquez sur Custom Domains et ajoutez différents sous-domaines. Voir la capture d’écran :

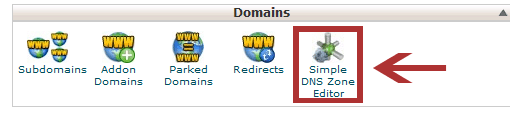
Une fois que vous avez ajouté des domaines personnalisés, cliquez sur « Update ». À présent, nous allons configurer les registres CNAME pour les sous-domaines. La plupart de nos fournisseurs recommandés pour l’hébergement WordPress, tels que EX2, fournissent un cPanel à leurs clients. Celui-ci permet de gérer différentes options d’hébergement. Nous allons vous expliquer comment configurer un registre CNAME dans le cPanel pour votre CDN. Connectez-vous à votre tableau de bord cPanel et cliquez sur Simple DNS Zone Editor sous Domains.

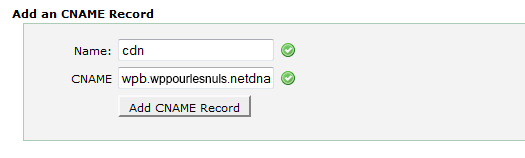
Sur la page suivante, vous trouverez un formulaire avec deux champs. Entrez le nom du sous-domaine que vous avez donné lorsque vous avez créé la zone de contenu dans StackPack. Par exemple, vous aviez écrit cdn pour cdn.wppourlesnuls.com. cPanel va automatiquement compléter le domaine. Dans le champ CNAME, entrez l’URL fournie par StackPack quand vous avez créé le pull zone. Il s’agit de l’URL que vous avez dû sauver dans votre bloc-notes.

Répétez la procédure pour tous les sous-domaines, par exemple cdn1, cdn2, etc. Rappelez-vous que seulement le nom du champ changera à chaque fois et que le champ CNAME sera toujours l’URL fournie par StackPack pour votre Pull zone. Une fois que vous avez créé vos registres CNAME pour tous les sous-domaines, il est temps de retourner dans votre WordPress et de configurer StackPack avec W3 Total Cache.
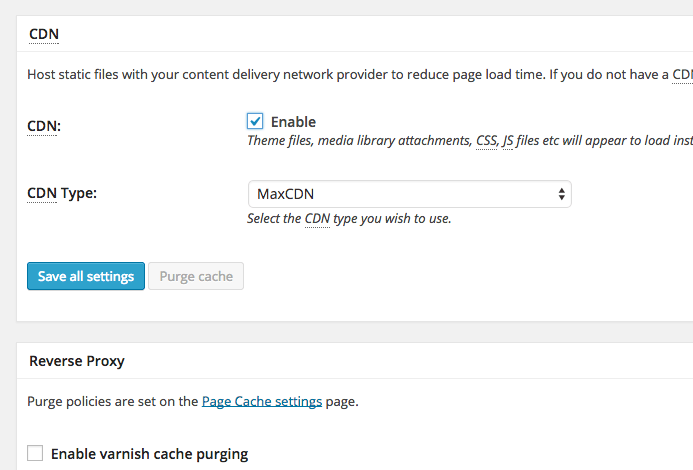
Dans W3TotalCache, cliquez sur Performance » General Settings. Descendez jusqu’à ce que vous arriviez à CDN configuration. Cochez Enable et sélectionnez StackPack depuis le menu déroulant CDN Type. Cliquez sur Save All Settings.

Vous verrez alors une notification qui vous demandera de fournir les informations de votre « Authorization Key » et de remplacer le nom de l’hébergeur par défaut (« Replace default hostname with ») par les champs et de sélectionner un pull zone. Cliquez sur « Specify it here » et W3 Total Cache vous mènera sur la page du CDN.
Ensuite, cliquez sur le bouton « Authorize ». Vous serez dirigé vers le site StackPack où sera générée une clé d’autorisation. Copiez-collez cette clé et retournez sur W3 Total Cache. Dans « Replace site’s host name with » entrez le sous-domaine que vous avez créé précédemment. Enregistrez tous les paramètres. C’est tout. Votre site est à présent configuré pour fournir des dossiers statiques utilisant StackPack. Maintenant, si vous chargez votre site, les images de l’URL seront fournies depuis le sous-domaine CDN au lieu du domaine actuel de votre site. Par exemple, https://www.wppourlesnuls.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif sera remplacé par : https://cdn.wppourlesnuls.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif.
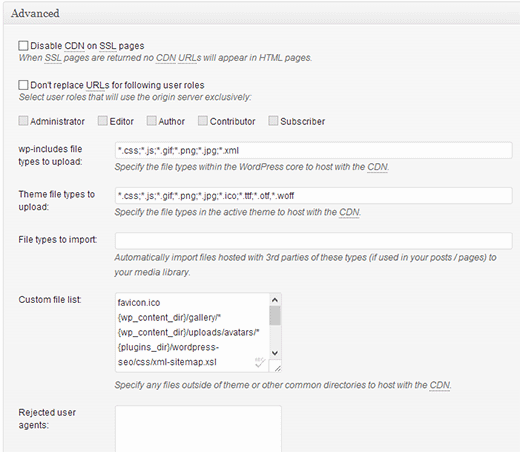
Si aucun de vos fichiers statiques n’est chargé avec le CDN, c’est que vous ne les avez probablement pas spécifiés dans les paramètres de la liste des fichiers personnalisés dans W3 Total Cache. Si vous allez sur la page des paramètres CDN, vous verrez les options avancées ci-dessous :

Ajoutez simplement tous les fichiers ou dossiers que vous voulez inclure en CDN. Remarquez également la présence d’une liste de fichiers rejetés. Si jamais vous faites une mise à jour de votre design, votre feuille de style CSS (style.css) ne sera pas mise à jour immédiatement. Vous pouvez donc la placer dans la liste de fichiers rejetés, durant le temps où vous faites des changements. Si vous voulez la purger occasionnellement, vous pouvez le faire depuis votre tableau de bord StackPack.
Tous les points que nous avons parcourus jusqu’à présent fonctionneront parfaitement avec la grande majorité des hébergeurs. Cependant, W3 Total Cache possède encore plusieurs autres options hyper puissantes. En voici quelques-unes :
- Minify: Minify réduit la taille de certains de vos fichiers statiques.
- Database Caching: Le Database caching réduit le temps de chargement du serveur en traitant les demandes SQL en cache. Cela permet d’éliminer le temps de procédure des demandes vers la base de données. Lorsque nous avons commencé à utiliser cette fonction, il nous a semblé que la procédure prenait plus de temps qu’à l’habitude. Notre hébergeur nous a recommandé de ne pas l’activer. À la place, ils ont fini par nous activer le caching SQL de leur côté. Vous pouvez essayer le database caching et voir comment l’option influence votre temps de téléchargement. Ensuite, désactivez-le si vous ne remarquez pas de changement significatif. La plupart des hébergeurs mutualisés (partagés) ne conseillent pas cette option.
- Object Caching: Si votre site est très dynamique, alors l’Object Caching pourrait vous aider. Il est principalement utilisé lorsque vous avez des demandes complexes à régénérer fréquemment dans votre base de données. Pour les débutants, oubliez cette fonction.
Comment transférer les scripts minifiés par W3 Total Cache dans le footer
Pour transférer les JavaScripts dans le footer, vous devez seulement ajouter ceci <!— W3TC-include-js-head —> dans le footer.php de votre thème, juste avant la fermeture de la balise </body> .
<!– W3TC-include-js-head –> </body>
Pour conclure
Maintenant que tout est installé dans W3TotalCache, il est temps de créer une sauvegarde de vos configurations. Vous devrez retourner à la page des Paramètres généraux. Il existe une section Import/Export. Cliquez sur « Download the settings file » from your server.
Nous espérons que vous avez trouvé cet article utile. Pour ceux qui ne sont toujours pas convaincus par le concept du CDN, nous vous conseillons vraiment de l’utiliser. Le CDN et votre hébergeur travaillent ensemble pour améliorer grandement le temps de chargement et augmenter les performances de votre WordPress.
Source : Cet article est notre traduction francophone d’un post paru sur WpBeginner.com
