Comment créer un blog WordPress étape par étape pour les débutants
Votre boussole pour créer un site WordPress sans perdre le Nord!

Je vous guide étape par étape pour créer votre site WordPress complet que vous ayez, ou non, des connaissances en Web.
- Niveau d'expertise requis : Débutant à intermédiaire
- Temps pour installer votre site : Soyons réaliste, je dirais environ 1 à 2 heures pour avoir une plateforme de blogging opérationnelle et y accueillir ensuite, vos contenus
- Ce que vous obtiendrez : Un site WordPress et/ou un blog complet, un nom de domaine, de l'argent de plus dans vos poches, du temps économisé en suivant un tutoriel clair et efficace...
Un petit mot sur votre enseignant du jour
« J'ai créé mon premier site de blogging WordPress en 2006 alors que j'avais très peu d'expérience avec le Web. Google fut mon allié durant cette période! Après 16 ans d'expérience avec WP, j'ai fondé mon agence de création de sites Internet, j'ai démarré le blog de WP Pour les Nuls et j'enseigne WordPress au collège. Bonne lecture! »
- Louis-Philippe Dea
Les étapes pour créer un blog WordPress
- La différence entre WordPress.org VS WordPress.com
- Choisir un nom de domaine et un hébergement WordPress
- Installer WordPress sur un serveur web
- Choisir un thème, l'installer et importer une démo
- Configurer les paramètres de base de WordPress
- Ajouter ou modifier le logo de votre site WordPress
- Modifier le header(en-tête) et le menu de navigation
- Modifier le footer (pied-de-page) de votre site
- Ajouter ou modifier la sidebar (barre latérale)
- Créer des pages et des articles
- Ajouter des contenus textes, images et vidéos dans vos pages
- Ajouter un blog
- Ajouter des plugins pertinents à vos besoins
Étape 1 : La différence entre WordPress.org VS WordPress.com
Vous avez opté pour WordPress, la plateforme de création de sites web la plus populaire au monde! Bravo! Maintenant, il est important de ne pas vous mélanger entre les deux options qui s'offrent à vous; WordPress.com et WordPress.org. Plusieurs personnes sont confuses par rapport à ces deux options. C'est très simple à comprendre, voici mon explication.

WordPress.com
WordPress.com est une solution clé en main qui a été créée par l'entreprise Automattic pour offrir une solution simpliste du logiciel principal, qu'on appelle WordPress.org.
Le service de WordPress.com n'est pas celui à utiliser pour poursuivre dans ce tutoriel. Les raisons principales pour lesquelles je ne vous recommande pas son utilisation sont qu'il s'agit d'un service très limité sur plusieurs aspects tels que les visuels (thèmes) et les fonctionnalités (plugins et développement web personnalisé selon vos besoins spécifiques).
Si vous êtes sérieux dans la création d'un site web professionnel et flexible qui évoluera dans le temps et qui suivra l'évolution organique de votre entreprise, utiliser WordPress.com peut devenir assez rapidement un boulet pour votre projet qui vous empêche d'avancer au rythme souhaité. En fin de compte, après quelques mois, vous déciderez possiblement de migrer celui-ci vers WordPress.org pour continuer faire évoluer votre principal outil de marketing web, ce qui représente une perte de temps, d'énergie et d'argent.
👉 WordPress.org
Le service de WordPress.org est le véritable logiciel WordPress. Contrairement à WordPress.com, il n'impose aucune limitation au niveau des thèmes visuels ou plugins. C'est celui-ci qui est utilisé partout dans le monde pour la création d'un site WordPress par la très grande majorité des agences web, des travailleurs autonomes, des designers ou des personnes tout comme vous, d'un niveau débutant qui souhaite créer leur site par eux-mêmes.
Pour plus d'info sur le sujet, je vous incite à lire mon article « Pourquoi Utiliser WordPress? ».
Étape 2 : Choisir un nom de domaine et un hébergement WordPress
Un nom de domaine c'est quoi, ça sert à quoi?
Un nom de domaine est une adresse web. Par exemple, www.wppourlesnuls.com est mon nom de domaine. Bien choisir un nom de domaine est un art en soi. Cela peut se faire hyper rapidement ou nécessiter une période de réflexion puisque celui-ci est bien souvent intimement relié à :
- Votre nom d'entreprise, nom de projet, votre branding.
- Ou à ce que vous faites (ex : www.recettesvegan.com)
Voici quelques conseils et notions à savoir concernant les noms de domaine :

- À moins que vous ayez déjà un forfait d'hébergement, n'achetez pas un nom de domaine chez GoDaddy ou chez tout autre registraire. La raison est qu'à la prochaine étape de ce tutoriel, on parlera d'hébergement web et que la majorité des hébergeurs vous offre gratuitement un nom de domaine à l'achat de votre forfait.
- Je vous suggère de toujours opter pour l'extension .com si celle-ci est disponible. Les .com sont les extensions les plus connues et les plus courament utilisées.
- Si le .com n'est pas disponible, envisagez d'utiliser un .fr (si vous offrez des services en France), un .ca (Canada), .org (si vous êtes un organisme), .edu (site d'université ou d'école), .net, ...
- Assurez-vous que celui-ci est facile à prononcer et à épeler.
- Si possible, gardez votre nom de domaine simple et court
- N'ajoutez pas de tiret, nombres ou autres types de caractères spéciaux.
- Soyez mémorable
Pour plus de conseils en la matière, lisez mon article sur 10 règles pour choisir un nom de domaine.
Et un hébergement WordPress c'est quoi, ça sert à quoi?
Un hébergement web, c'est un espace sur un ordinateur connecté à Internet qui sert de serveur afin d'y accueillir les fichiers de votre site WordPress. Par exemple, votre hébergement fait le pont entre les fichiers WordPress de votre site et votre nom de domaine pour que les utilisateurs puissent consulter votre site. Ce qui fera en sorte que quand quelqu'un écrira www.votresite.com dans son navigateur, le nom de domaine sera relié à votre serveur web pour y afficher votre site Internet.
Donc quand on parle d'hébergement WordPress v.s. d'hébergement Web, c'est la même chose à la différence qu'un hébergement WordPress est conçu pour y héberger un site créé spécifiquement avec cette console de gestion de contenu.
Comment faire pour choisir un hébergement? Il y a des tonnes de compagnies!
J'ai créé un guide complet qui compare les différents services d'hébergements WordPress les plus populaires et les mieux classés par la communauté WordPress. Au travers celui-ci, vous pourrez identifier vos besoins, comparer les avantages et les inconvénients de chacun pour effectuer le choix juste qui convient à votre projet et à votre portefeuille. Voici aussi un tableau résumé pour vous aider dans votre choix.
Tableaux résumés pour les services d'hébergement WordPress
Meilleur offre qualité / prix
Support et service à la clientèle en français. Serveurs situés en France.
Les meilleurs prix
Beaucoup de trafic
Étape 3 : Installer WordPress sur un serveur web
Effectuer l'installation de WordPress varie d'une compagnie d'hébergement à l'autre. Mais de façon générale, si vous optez pour une compagnie qui offre de l'hébergement dédié à l'environnement WordPress, (tous ceux dans notre liste recommandée à l'étape précédente offrent ce service), l'installation du logiciel sera faite automatiquement lors de votre achat.
Mais il se peut que vous souhaitiez avoir plus d'un site installé sur votre serveur web. Dans ce cas, il vous faudra suivre un tutoriel clair et précis qui vous expliquera spécifiquement comment installer WordPress étape par étape, soit à l'aide d'un logiciel FTP et de votre cPanel, avec certaines directives spécifiques pour certains hébergeurs WordPress.
Étape 4 : Choisir un thème, l'installer et importer une démo
Un thème payant (premium) ou un thème gratuit?
Concernant les thèmes, deux options s'offrent à vous: un thème gratuit ou un thème premium. Pour ma part la question ne se pose même pas. Après avoir créé quelques centaines de sites WordPress, dans la très grande majorité des cas, choisir un thème gratuit rime avec perte de temps, d'énergie et d'argent. Surtout si on n'est pas programmeur. Tous projets le moindrement sérieux devraient utiliser un thème premium. Pour plus d'information, vous pouvez consulter mon article sur le choix entre un thème WordPress payant ou un thème gratuit.

Comment choisir le thème WordPress qui convient à mon projet?
Pour commencer, il faut connaître ses besoins et le type de site web à bâtir. S'agit-il d'un site portfolio, d'un site d'entreprise, un magazine en ligne, un blog, une boutique en ligne (e-commerce)? Voici quelques liens incluant des listes de thèmes spécialisés pour chacune de ces catégories :
- 📬 30 thèmes pour un blog
- 🗞 25+ thèmes WordPress pour un magazine ou un site de nouvelles
- 🚀 30 thèmes pour un site de voyage
- 🥗 20 thèmes pour un site de cuisine et recettes
- 📸 40 thèmes WordPress pour photographe
- 🖥 Guide ultime de thèmes WordPress
Vous pouvez aussi visiter directement les sites de vente de thèmes premium les plus populaires :
Sur quoi baser mon choix quand je magasine un thème?
Voici les points que je prends en considération quand je fais du shopping pour trouver un thème spécifique pour moi-même ou un client :
- l'ensemble des visuels correspond au look que j'aimerais donner à mon projet
- les styles visuels sont soignés et ont un look actuel
- le thème propose des fonctionnalités qui répondent aux besoins de mon site web (exemple, il inclut un outil de prise de rendez-vous en ligne)
- le nombre de téléchargements, les ratings et les commentaires des utilisateurs qui utilisent le thème peuvent être de bons indicatifs de la qualité du thème
- la compatibilité avec les plugins les plus populaires (WooCommerce pour un commerce électronique, WPML pour un site bilingue, Elementor ou Visual Composer comme sitebuilder, GravityForms pour les formulaires de contact)
- personnellement, je ne regarde pas vraiment le prix (j'aime mieux payer 60-70$ pour un thème complet, fiable et robuste que 25$ pour un thème avec moins de fonctionnalité et moins de possibilités).
Installer et activer un thème WordPress
Installer un thème WordPress peut s'effectuer de deux façons différentes :
- Dans votre console de gestion de contenu: Cliquez sur « Apparence -> Thèmes », puis sur le bouton « Ajouter » en haut de la fenêtre. Sélectionnez ensuite le fichier .zip contenant le dossier de votre thème.
- Par FTP: Connectez-vous à votre hébergement web via un logiciel FTP comme FileZilla. Ajouter le dossier de votre thème dans le répertoire « wp-content -> themes ». Activez ensuite celui-ci via votre console de gestion WordPress, dans « Apparence -> Thèmes ».
Attention: Lorsque vous téléchargez un thème premium via ThemeForest ou ElegantThemes ou tout autre site, ceux-ci vous fournissent un fichier .zip contenant plusieurs dossiers en lien avec votre thème tels que des fichiers sources, des fichiers de licence, etc. N'ajoutez pas directement ce fichier .zip. Dézippez celui-ci sur votre ordinateur afin d'obtenir le dossier spécifique à votre thème contenant seulement les fichiers du thème. Zippez ce dernier si ce n'est pas déjà fait. C'est celui-ci que vous devrez downloader dans l'outil d'installation de thèmes de WordPress.
Importer une démo
Chaque thème premium possède sa propre façon d'importer une démo de site. J'ai créé une vidéo qui vous montre comment importer une démo pour tous les thèmes suivants : Avada, Bridge, The7 et Enfold. Même si le thème que vous avez acheté n'est pas l'un de ceux-ci, la vidéo vous donnera une vision générale pour apprendre à importer une démo avec n'importe quel thème.
Étape 5 : Configurer les paramètres de base de WordPress
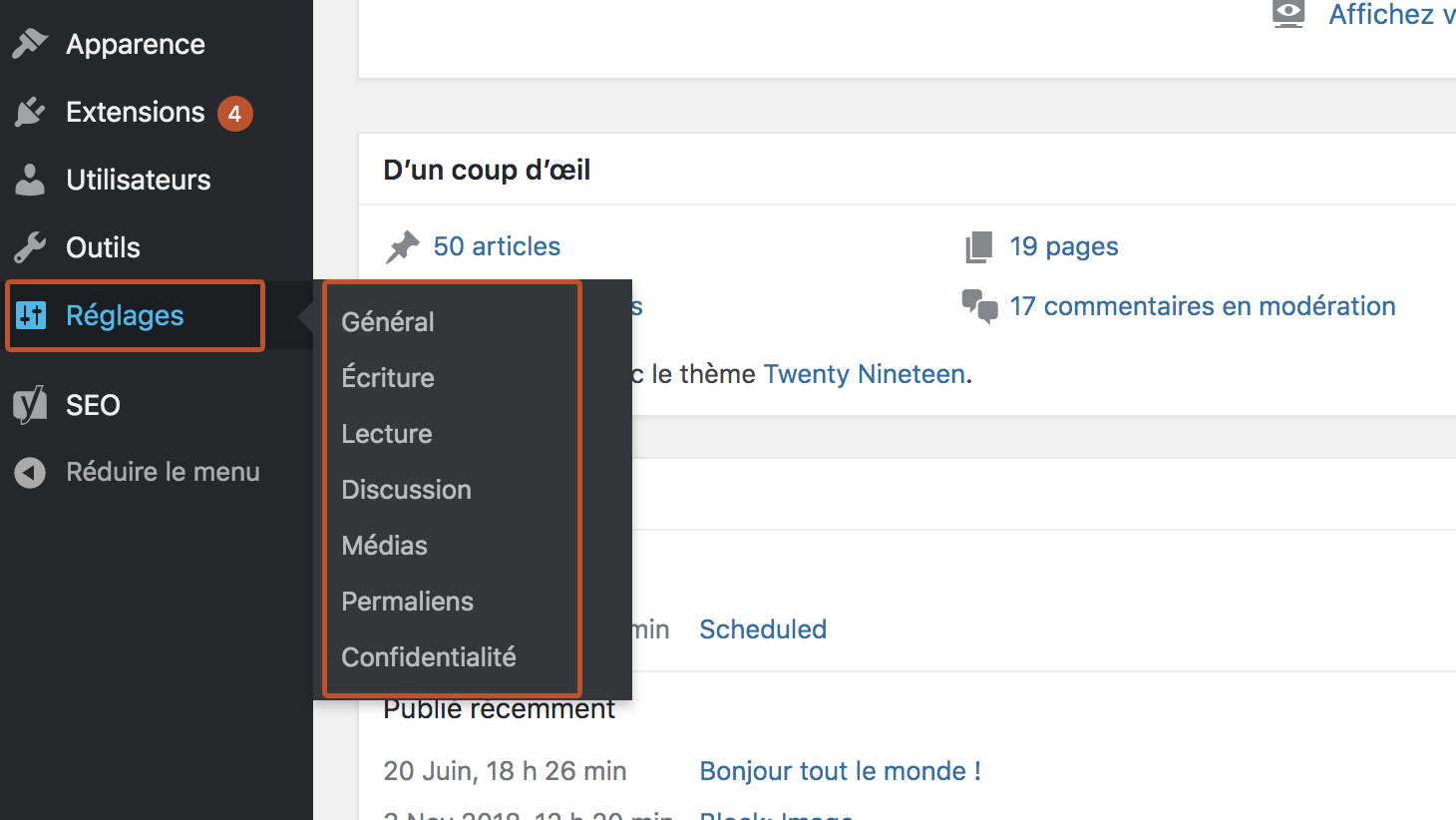
Pour la configuration de base de votre site WordPress, nous allons utiliser le menu « Réglages ainsi que ses sous-menus « Général, Écriture, Lecture, Discussion, Médias, Permaliens ».

Réglages généraux (sous-menu « Général »)
Voici une liste des settings que je trouve pertinents de modifier :
- Adresse de messagerie: L'adresse à laquelle vous voulez recevoir des courriels de notification de la part de WordPress (ex: lorsqu'une mise à jour automatique a été effectuée)
- Inscription: Donner la possibilité à n'importe qui d'avoir un compte abonné à votre site WordPress (pour la grande majorité de mes sites, cette option est décochée)
- Rôle par défaut de tout nouvel utilisateur: En lien avec le point ci-dessus, quel niveau de permissions souhaitez-vous attribuer par défaut aux personnes qui s'abonnent à votre site?
- Langue du site: La langue par défaut de votre plateforme de gestion de contenu et la langue de votre site
- Fuseau horaire: Choisissez le bon fuseau horaire afin que vos publications d'articles s'effectuent à l'heure désirée
Options d’écriture
Le seul setting que je trouve pertinent de modifier ici est « Catégorie par défaut des articles » pour sélectionner la catégorie par défaut de vos articles lorsque vous créez un brouillon ou que vous publiez ceux-ci. À noter que vous devez créer d'abord de nouvelles catégories pour pouvoir ensuite la choisir dans ce menu déroulant.
Options de lecture
- La page d’accueil affiche: Une option très utilisée qui nous permet de déterminer quelle page ou quel fichier du thème sera défini par défaut pour la page d'accueil. Si l'option « Les derniers articles » est cochée, votre site utilisera le fichier « index.php » de votre thème activé. L'option « Une page statique (choisir ci-dessous) » vous permet de définir une page d'accueil et une page personnalisée pour votre blog d'après une page créée via le menu « Pages ».
- Les pages du site doivent afficher au plus: Le nombre d'articles qui sera affiché par défaut dans les pages de votre blog avant d'y voir apparaître une pagination
- Les flux de syndication affichent les derniers: Le nombre d'articles qui sera affiché dans votre flux RSS
- Pour chaque publication d’un flux, fournir: Encore dans le flux RSS, option qui vous permet d'afficher la version complète de vos articles ou seulement l'extrait de ceux-ci
- Visibilité pour les moteurs de recherche: Option importante pour le référencement. Celle-ci devrait être décochée si vous voulez que votre site soit indexable et visible par les moteurs de recherche
Réglages de discussion
Toutes les options de cette liste sont assez explicites. Si vous avez des questions à ce propos, n'hésitez pas à ajouter celles-ci dans le module commentaires à la fin de l'article.
Réglages des médias
Pour chacune de grandeur d'images (taille des miniatures->thumbnail, taille moyenne->medium, grande taille->large), vous avez la possibilité de leur spécifier une grandeur spécifique. À noter que les thèmes premium recadrent habituellement automatiquement ces formats d'images.
Permaliens
- Date et titre ou Mois et titre: À utiliser si jamais vous avez un site web de style magazine ou journal en ligne qui publie des dizaines d'articles par jour
- Titre de la publication: Option la plus fréquemment utilisée, car celle-ci est la plus « user friendly » pour les moteurs de recherche, les réseaux sociaux et vos utilisateurs
Étape 6 : Ajouter ou modifier le logo de votre site WordPress
Bien que tous les thèmes WordPress sont programmés différemment, la façon d'ajouter un logo personnalisé est semblable d'un thème à l'autre. Consultez la vidéo ci-dessous pour un tutoriel sur comment faire.
- La majorité des thèmes premium utilisent leur propre menu de personnalisation pour modifier le style visuel de l'en-tête du site et du même coup y modifier le logo (voir la vidéo ci-dessus).
- Pour certains thèmes gratuits, cette modification s'effectue via le panneau « Apparence -> Personnaliser ». À l'intérieur de celui-ci, vous trouverez un lien « Identité du site » dans lequel on pourrait possiblement trouver un lien pour ajouter son propre logo.
Étape 7 : Modifier le header(en-tête) et le menu de navigation
La création de la navigation de votre site WordPress se fait généralement en deux temps lorsque vous utilisez un thème professionnel.
De un, il faut d'abord choisir le style visuel souhaité. Cette fonctionnalité est bien souvent disponible dans la section de modification des préférences du thème, sous l'onglet « menu » ou « header ».
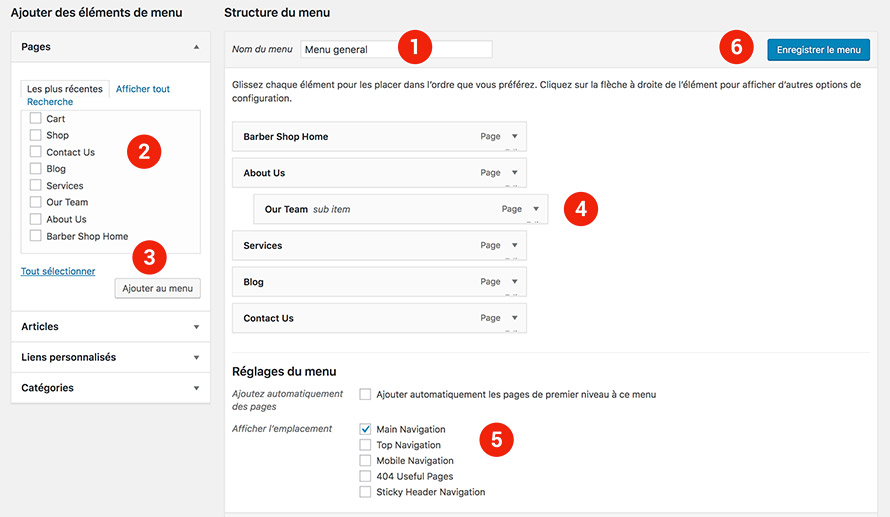
Dans un deuxième temps, lorsque vous avez choisi votre style de navigation, vous devez créer celle-ci en navigant dans votre console WordPress sous « Apparence -> Menu ». Voir l'image ci-dessous concernant l'emplacement de chacune de ces étapes :
- Créez-vous un nouveau menu en y ajoutant un nom personnalisé
- Cochez les pages et types de page que vous voulez ajouter à celle-ci
- Cliquez sur « Ajouter au menu »
- Déplacer l'ordre de vos liens selon vos préférences. Vous pouvez même créer des sous-menus
- Cochez l'emplacement dans lequel vous souhaitez que votre navigation apparaisse (certains thèmes proposent plusieurs emplacements différents tels que : main navigation, top navigation, footer, etc.
- Enregistrer vos changements en cliquant sur « Enregistrer le menu »

Étape 8 : Modifier le footer (pied-de-page)
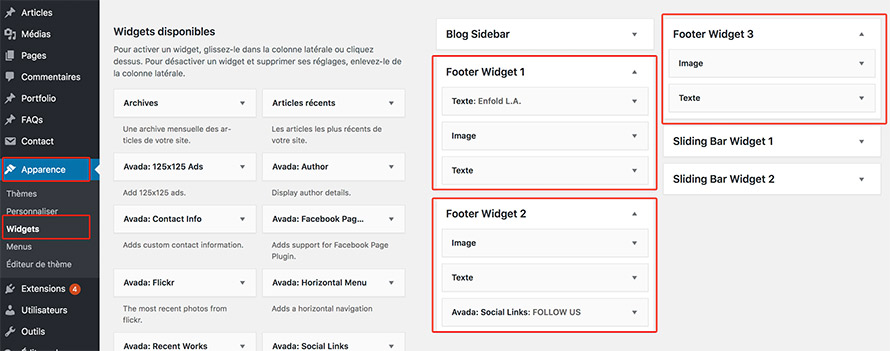
La facilité d'ajouter et de personnaliser un footer à un site WordPress dépend encore une fois du ou des programmeurs qui ont bâti le thème que vous utilisez. Dans la majorité des cas, l'ajout de contenu au footer se fera dans le menu « Apparence -> Widgets ». Un widget c'est quoi, ça sert à quoi? C'est en fait un bloc attitré à une région précise de votre site WordPress dans lequel vous pouvez y glisser différents types de contenu.
Donc la majorité des thèmes WordPress utilisent les widgets pour contrôler les contenus du footer. Par exemple, avec le thème Avada, vous avez 3 blocs de widgets attitrés au footer : Footer Widget 1, Footer Widget 2, Footer Widget 3.

Les thèmes vous offrent aussi un certain contrôle sur le visuel de votre footer. Naviguez dans le menu de personnalisation du thème et trouvez la section « Footer ». Vous devriez pouvoir choisir minimalement le nombre de colonnes de contenu à afficher et possiblement pouvoir y modifier les couleurs et les typographies.
Étape 9 : Ajouter ou modifier la sidebar (barre latérale)
Les contenus de la sidebar se contrôlent via le module de widgets (« Apparence -> Widgets ). Vous avez également une section attitrée à la modification des visuels de la barre latérale dans votre menu de personnalisation du thème activé.
Pour cette section de votre site, il n'est pas rare que les webmestres souhaitent afficher ou cacher celle-ci dépendamment des pages ou types de pages de notre site. Par exemple, il peut être utile d'avoir une zone de contenu qui prend la pleine largeur du cadre de notre site web plutôt que de séparer cette zone en 2 ou en 3 avec l'ajout d'une ou de deux sidebars.
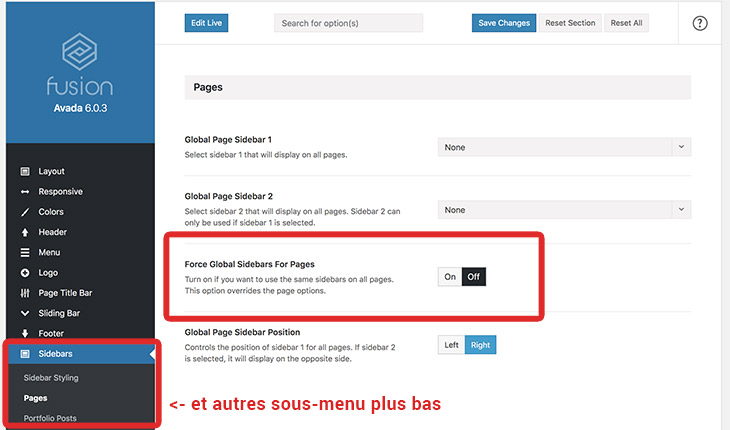
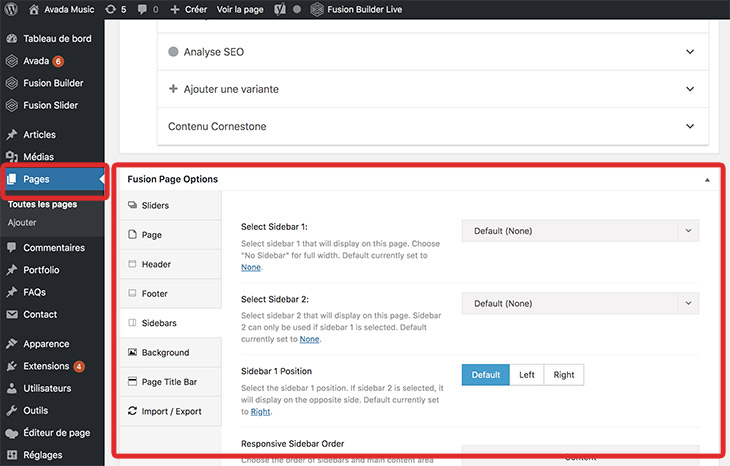
L'emplacement du contrôle de cette fonctionnalité est variable d'un thème à l'autre. Pour plusieurs d'entre eux, vous montrer ou cacher la sidebar via le menu de personnalisation du thème (voir la 1re image ci-dessous). Aussi, vous pouvez avoir cette possibilité individuellement d'une page à l'autre (ou d'un article à l'autre) via un module spécifique dans la page ou l'article (voir la 2e image ci-dessous).


Étape 10: Créer des pages ou des articles
Ajouter de nouvelles pages et de nouveaux articles à votre site WordPress est facile et intuitif.
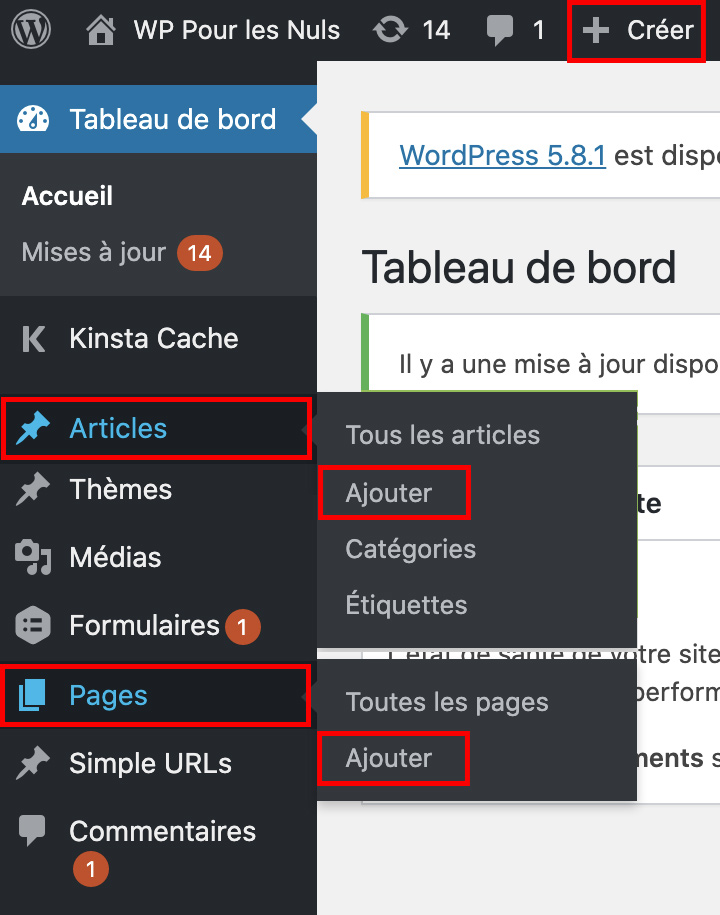
Pour l'ajout d'une page, vous trouverez un menu « Pages » dans le menu de gauche de votre console WordPress. Au survol de celui-ci, cliquer sur « Ajouter ».
Pour l'ajout d'un article, toujours dans le menu de gauche, survolez le menu « Articles », puis cliquez sur « Ajouter ».
Dans l'image ci-dessous, j'ai encadré en rouge les menus et boutons pertinents pour ajouter de nouvelles pages dans votre site.

Une fois vos nouvelles pages aujoutées, vous pourrez ajouter celles-ci au menu de votre site, dans la barre de navigation principale ou dans une barre de navigation secondaire via le bouton « Apparence -> Menu » tel que partagé à l'étape 7 de ce tutoriel sur la modification de l'en-tête du site et du menu.
Étape 11: Ajouter des contenus textes, images et vidéos dans vos pages
Ajouter des contenus textes et images dans vos pages WordPress
Ajouter des contenus à votre site et obtenir la mise en page désirée est une étape qui demande un peu de pratique. Étant donné que chaque thème WordPress est programmé et conçu différemment, il existe de nombreuses méthodes pour arriver à créer des pages visuellement professionnelles et attrayantes contenant les contenus souhaités. Je vous partage quelques façons de faire pour arriver à vos fins dans la vidéo ci-dessous. Je vous suggère aussi de lire la suite du contenu sous la vidéo pour d'autres informations supplémentaires qui pourraient vous être utiles.
Peu importe le thème que vous avez, l'éditeur de texte par défaut de WordPress est toujours présent et utilisable d'un site à l'autre. Depuis quelques versions de WordPress, nous avons vu apparaître le nouvel outil d'édition de contenu Gutenberg. Personnellement, je n'aime pas du tout et il y a peu de personnes que je connaisse qui l'apprécient. Je le trouve très limité dans ses fonctionnalités et donc, limitatif lorsque je souhaite arriver à un résultat précis comme visuel de page. J'installe même parfois l'extension Disable Gutenberg qui me permet de revenir à l'ancien outil d'édition de texte de WordPress tellement je trouve celui-ci plus facile d'utilisation.
À noter que j'utilise uniquement cet ancien outil d'édition de contenu natif de WordPress pour la création d'articles de blog puisque leur mise en page est généralement assez de base. Si j'ai besoin de créer une page de contenu plus attrayante visuellement, j'utilise habituellement un outil plus avancé d'édition de contenu (voir la suite ci-dessous).
Ajouter une vidéo
Voici comment ajouter une vidéo avec un code embed dans votre WordPress. Ce tutoriel est pertinent pour l'ajout d'une vidéo YouTube, Vimeo, Wistia ou de toute autre plateforme vidéo. Je vous explique également comment rendre vos vidéos responsive et adaptées à tous les formats d'écran.
Les outils d'édition de contenu de type « page builder » ou « site builder »
Il existe de nombreuses extensions professionnelles pour des mises en page plus complexes qui sont fournies gratuitement à l'achat d'un thème premium ou pouvant être acheté séparément si votre thème actuel n'inclut pas un outil de la sorte. Chacune des extensions de site builder présentées dans cette liste nécessite une certaine courbe d'apprentissage avant de se sentir vraiment à l'aise avec leur utilisation. Heureusement, il y a un très grand nombre de vidéos disponibles sur YouTube pour continuer notre apprentissage!
J'ai ajouté quelques-uns de ces vidéos pertinents dans notre page de ressources WordPress francophones.
Divi et Elementor
Si vous êtes un ou une habitué.e de WP Pour les Nuls, vous savez que j'aime bien mettre l'éditeur de contenu/thème Divi en avant-plan dans mes articles. Premièrement, parce que c'est un outil ultra puissant pour la création de votre site et deuxièmement, parce qu'il s'agit, à mon avis, de l'outil le plus intuitif et facile à utiliser pour les débutants.
J'aime bien également mettre Elementor de l'avant étant donné qu'il s'agit du page builder le plus populaire pour WordPress et à mon avis, le plus complet. Cependant, en comparaison avec Divi, ce constructeur de sites est plus long à maîtriser et plus ardu pour les débutant.e.s.
Nos articles utiles concernant Divi et Elementor :
- Le thème Divi : opinions et survol des fonctionnalités
- Divi vs Elementor, quoi choisir?
- Est-ce que Divi est lent?
Autres constructeurs de pages disponibles :
Étape 12: Ajouter un blog
Ici, la question n'est peut-être pas de « comment créer un blog », mais plutôt de « comment ajouter un blog à une installation WordPress déjà existante ». Pour l'ouverture d'un blog, nous avons toujours ces deux scénarios possibles :
- Mon blog sera mon site web. Ici, le blog sera la page d'accueil et le coeur de mon site Internet (ex: pour mon site de WP Pour les Nuls)
- Mon blog fera partis de mon site web. Impliquant que le blog sera installé dans une section spécifique d'un nouveau site Internet ou d'un site déjà existant (ex: wwww.monsite.com/blog/)
Dans la vidéo suivante, je vous explique exactement comment faire pour chacun des deux scénarios. Aussi, je fais un survol de comment entrer vos contenus dans des pages d'articles de blog. * À noter que la vidéo parle initialement des premières étapes que nous avons déjà vues aux chapitres 2, 3, 4 et 5 de cet article, soit le de nom de domaine, l'hébergement, l'installation WordPress et l'installation d'un thème. Vous pourrez donc avancer la vidéo à la 13ème minute de celui-ci.
Faire de mon site WordPress un blog (dès la page d'accueil)
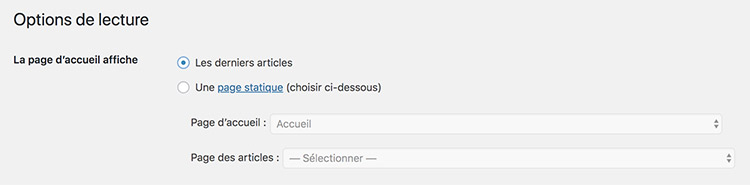
Dans votre console de gestion de contenu, cliquez sur « Réglages -> Lecture ». Le premier paramètre modifiable ici s'intitule « La page d'accueil affiche... ». En choisissant l'option « Les derniers articles », vous spécifiez à votre page d'accueil qu'elle devra afficher les derniers articles de votre blog et deviendrais donc, en théorie la page principale de votre blog.

Ajouter un blog à une section précise d'un site WordPress
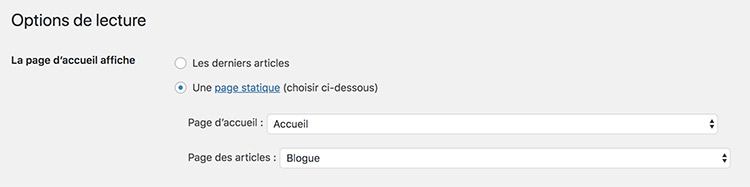
Même étape initiale, cliquez sur « Réglages -> Lecture » et à la fonction « La page d'accueil affiche... », choisissez plutôt « Une page statique ». Vous avez la possibilité de choisir une page spécifique à utiliser comme page d'accueil de votre site et aussi la possibilité de choisir une page précise pour y afficher votre blog. Les pages affichées dans le menu déroulant proviennent de celles qui auraient préalablement été créées via le module « Pages ».

À noter qu'en attribuant une page statique pour le blog, cette même page n'utilisera plus le fichier « page.php » du thème actif, mais plutôt votre page « index.php ».
Étape 13: Ajouter des plugins pertinents à vos besoins
L'ampleur de la banque de plugins disponibles pour WordPress est probablement l'une (sinon LA) plus grande force de la console de gestion de contenu. Peu importe le besoin que vous avez, vous aurez la possibilité d'ajouter un plugin gratuit et premium pour y arriver.
Les extensions WordPress les plus populaires
Comment trouver et télécharger un plugin WordPress
Vous trouverez toutes les plugins WordPress gratuits dans le répertoire officiel en lignerépertoire prévu à cet effet sur le site officiel de WordPress. Vous pouvez aussi naviguer ou trouver un plugin précis dans votre console de gestion de contenu WordPress, sous le menu « Extensions -> Ajouter ».
Je vous recommande de consulter mon guide dédié aux plugins WordPress pour également y apprendre comment installer un plugin WordPress sur votre site ou votre blog.
Conclusion
J'espère que ce tutoriel a pu vous être utile dans le démarrage de votre site WordPress. Si vous pensez à des façons que je pourrais bonifier le contenu de celui-ci pour aider les utilisateurs comme vous, je vous encore à me les partager via la section des commentaires ci-dessous!
Je vous encourage aussi à consulter la section « Autres ressources utiles » également située ci-dessous qui pourrait grandement vous aider à répondre à vos différentes questions et vous aider à continuer vos apprentissages.