Éditeur visuel ou wysiwyg
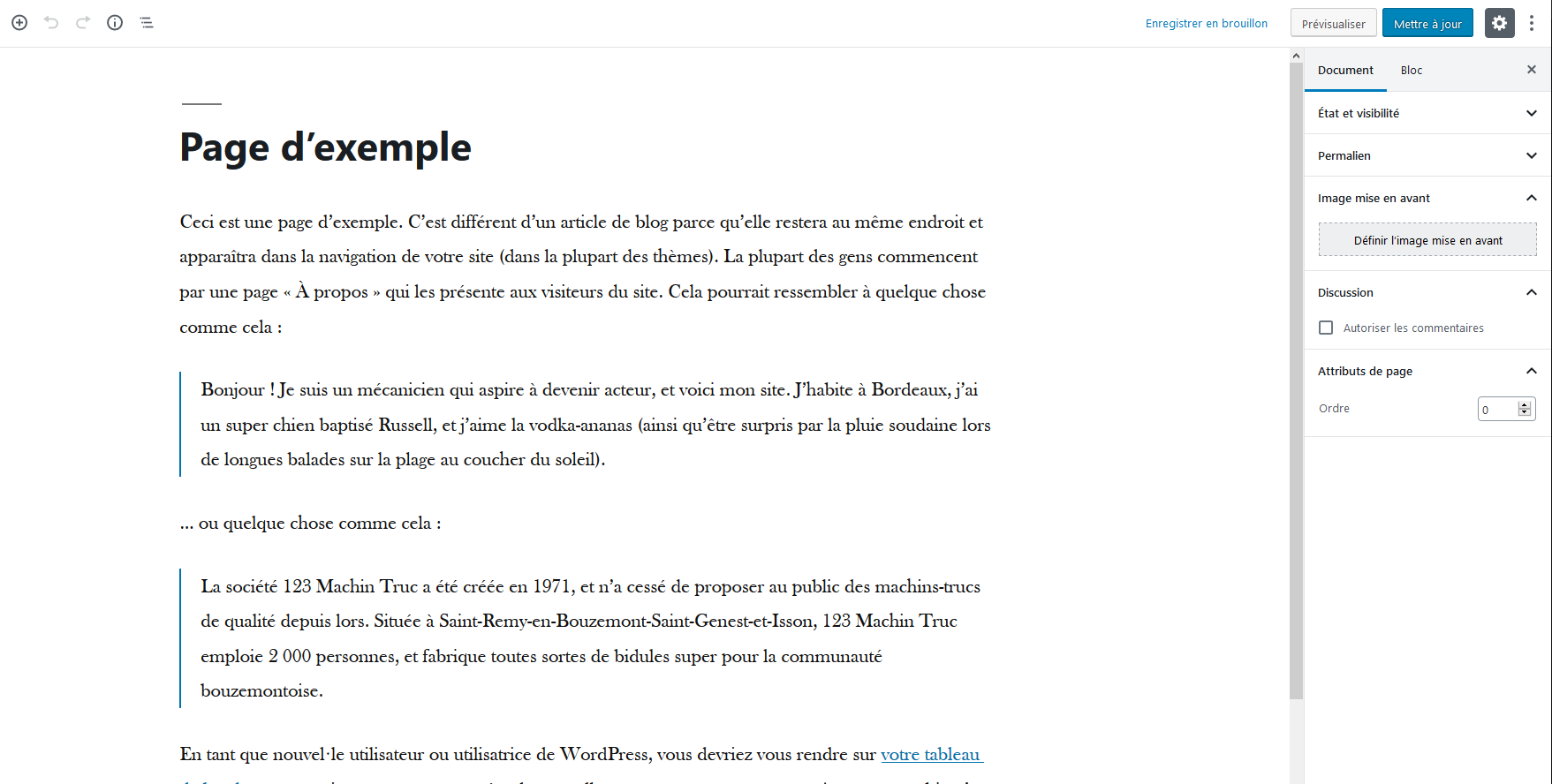
Un éditeur visuel (Visual Editor) est un éditeur de texte enrichi qui apparaît dans l’écran de modification d’un article sur WordPress. L’écran d’édition de WordPress contient deux éditeurs, le mode visuel et le mode texte. L’éditeur visuel est un éditeur wysiwyg. Wysiwyg signifie « what you see is what you get » (ce que vous voyez est-ce que vous obtenez).

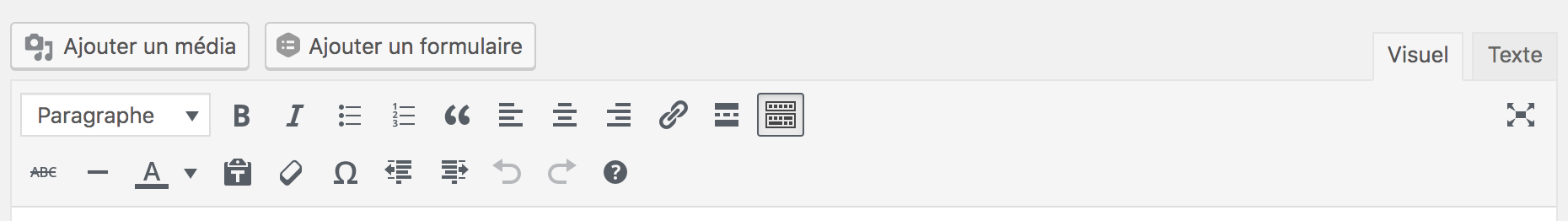
WordPress est fourni avec une version modifiée de TinyMCE, un éditeur HTML wysiwyg open source. Il imite le comportement des outils de publication assistée par ordinateur comme ceux de Microsoft Word, et il possède même plusieurs de ses fonctionnalités, dont une barre d’outils vous permettant de formater votre contenu.
Ainsi, au lieu d’écrire en HTML, les utilisateurs peuvent rédiger des articles et les formater à l’aide des boutons de la barre d’outils. Puisqu’il s’agit d’un éditeur de texte visuel, lorsqu’un utilisateur ajoute des images, TinyMCE les affiche directement dans l’éditeur. Les utilisateurs peuvent ensuite facilement aligner les images sur leur texte à l’aide des boutons d’alignement de l’éditeur.
TinyMCE étant extensible, les développeurs de plugins WordPress peuvent ajouter leurs propres boutons à la barre d’outils de l’éditeur visuel. Les thèmes WordPress peuvent finalement intégrer leurs propres styles dans l’éditeur, afin que les mêmes règles de styles soient suivies partout sur le site.
Différent plugin d’éditeur visuel
Il existe plusieurs plugins d’éditeurs visuel pour WordPress vous pouvez aller les trouver allez dans « Extensions-> Ajouter » une fois dans la page « Ajouter » rechercher: « visual editor ».
Les plus populaires sont :